[서울옥션 통합관리자] UX 개선 선행작업
기간 : 2024-03~2024-05
통합관리자 개선 목표
2024년 6월 서울옥션의 통합관리자가 새롭게 Grand-Open을 준비하고있다. 기존에 오피스를 내리고 웹브라우저 기반의 통합관리자로 모든 기능을 통합하는 과정에 있다. 그러나 통합관리자는 오피스를 내리기 이전부터 사용되고 있고 UX구조와 디자인에 더이상 신선한 느낌이 없다. 사내 통합관리자 사용자에게 새로운 통합관리자로 느낄수 있도록 디자인을 개편하며 동시에, 부사장님의 통합관리자 UX개선의 의견을 받아 GNB와 LNB 구조를 사용자경험 관점에서 개편하는 것을 목표로 이번 프로젝트 UXUI 선행디자인을 진행하였다.
(AS-IS) 가존 어드민의 GNB와 LNB의 모습

개인 맞춤화 메뉴, 어떻게 제공할까?
통합관리자를 매일 사용해야하는 직원들을 상상해보자. 업무를 위해 매일 같은 화면을 들어가야하는 것만으로도 업무가 지겨워질수있다. 인하우스 디자이너로서 ‘사내 통합관리자를 이용해 업무를 하는 직원들에게 리프레시를 줄수는 없을까?’ 그리고 ‘업무의 효율을 높일 수 있는 어드민 구조는 무엇일까?’라는 질문에서 프로젝트 방향성을 잡아나갔다.
통합관리자를 개편하는 두 가지 방향성이 있다. 방향성 A는 시각적으로 간결한 디자인을 유지하여 컨텐츠를 정리하는 방향이다. 반면에 방향성 B는 많은 정보가 잘 드러나도록 시각적 구조화에 집중하여 더 많은 양의 컨텐츠를 효율적으로 드로내는 방향이다. 그러나 어드민을 매일 사용하는 작업자는 많은 양의 정보를 확인하는 것 보다 자신에게 필요한 몇가지 핵심기능만 사용하고 넓은 작업공간을 제공받는 것이 업무 수행에 더 효율적이다.
이는 ‘애플의 아이클라우드' 홈페이지에서 잘 드러난다.
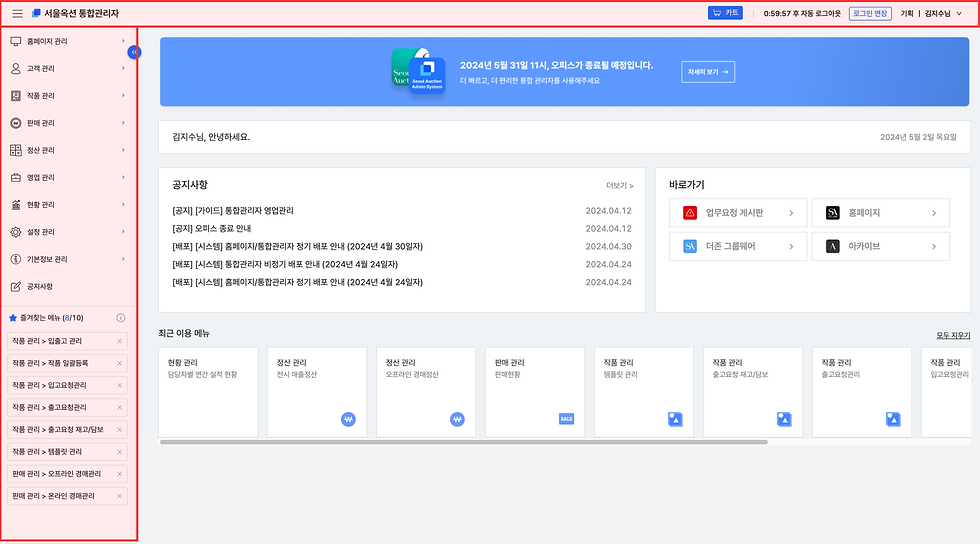
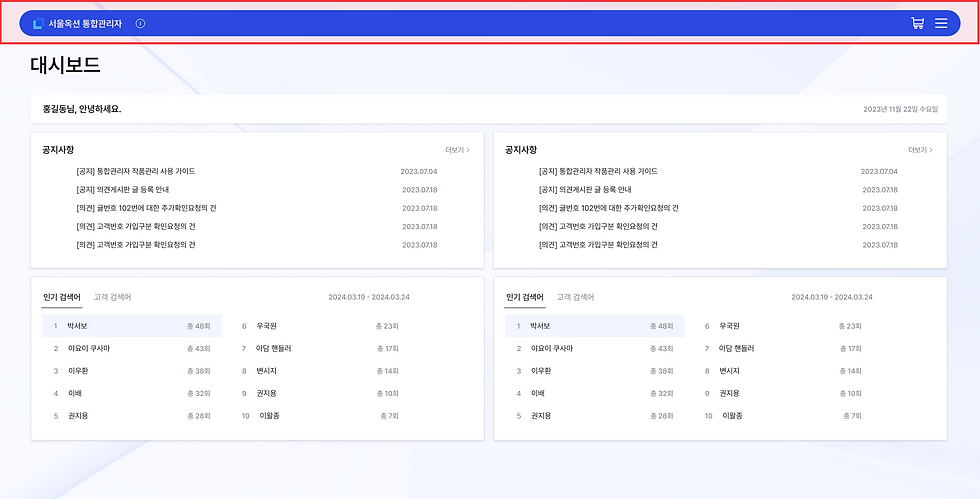
(To-Be : GNB) 즐겨찾기 메뉴 활성화 전

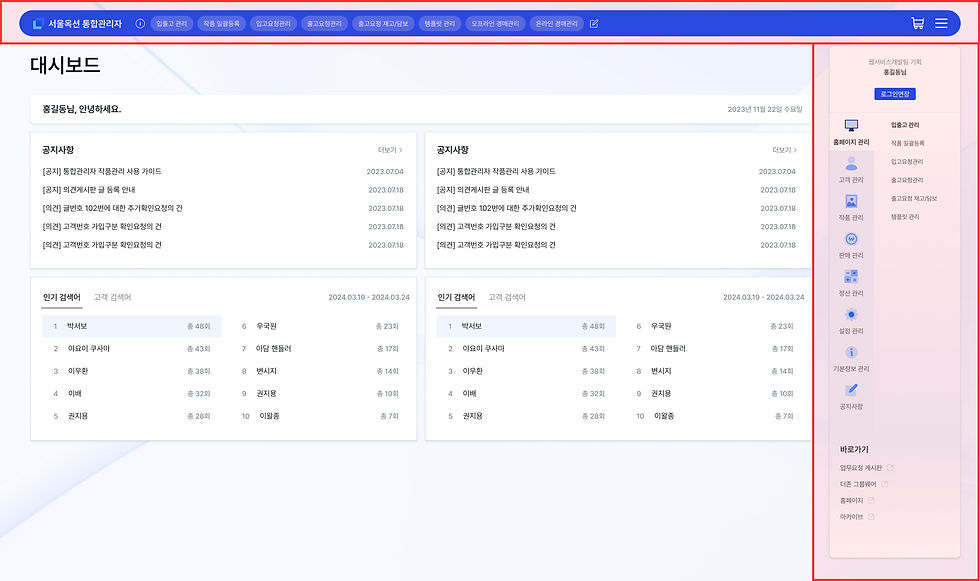
(To-Be : LNB) 즐겨찾기 메뉴 활성화 후

다음 [이미지 1]에서 GNB 영역이 깔끔하게 비어있는 모습을 볼 수 있다. 그리고 [이미지2]에서 메뉴바를 통해 대시보드 화면에 콘텐츠를 추가하여 사용한다. 클라우드 이용자는 필요한 맞춤 메뉴만 제공받는 동시에 넓은 작업화면을 제공받는다. 개인 맞춤화 메뉴를 활성화하고 미니멀한 디자인 트렌드를 서울옥션 어드민 관리자 UX개편에 차용하였다.
UX를 고려한 GNB와 LNB 개편
(1) 개인 맞춤화 메뉴 활용을 위한 GNB 개편
기존 서울옥션 어드민의 메뉴 즐겨찾기 기능을 강화하여 개인 맞춤화 정보를 제공한다. [그림1]에서 처음 통합 어드민으로 진입했을때 메뉴가 보여지지 않고, [그림2]처럼 메뉴를 추가하는 flow로 개편되었다. 매일 사용하는 서울옥션 직원들의 시간을 아껴준다.
(2) 더 넓은 작업 공간을 제공하는 LNB 숨김처리 개편
매일 어드민을 사용하는 직원들은 과연 뭐가 필요할까? 넓은 화면에서 빠르게 작업을 수행하고싶지 않을까. 효율적인 작업공간을 확보받기 위해 메뉴를 보여주는 LNB는 필요없을지도 모른다. 메뉴, 개인정보, 바로가기 내용을 포함하고 있는 LNB를 과감하게 숨겼다.
사용자 공감에 따른 브랜딩 컨셉 도출
서울옥션 통합관리자를 이용해 업무를 하는 직원들에게 리프레시를 주기 위한 브랜딩 컨셉을 다음 4가지로 도출했다.
(1) Light Down: 먼저 전반적인 색상을 밝고 가볍게 가져가 기존 답답했던 회색 배경을 없애고 물결의 산뜻한 그래픽 배경을 선택하였다.
(2) Simply Quiet (simple, clear and clean): 간결하고 명확한 디자인을 구현하여 사용자가 인터페이스를 쉽게 이해하고 사용할 수 있도록 돕는다. 불필요한 요소를 제거하고 단순한 디자인으로 사용자의 눈길을 집중시키는 것이 목표이다. 상태를 명확히 표시하고, LNB의 색상을 명확하게 분리하여 시각적으로 깔끔한 인터페이스를 제공한다.
(3) Refresh / Harmony: 디자인을 새롭고 조화롭게 갱신하여 사용자들에게 신선한 느낌을 주는 것을 목표로 한다. 기존 디자인에서 활기를 불어넣고, 다양한 요소들이 조화롭게 조합되어 인터페이스 전체가 조화롭게 보이도록 한다. 아이콘의 색상을 밝게 사용하고, 새로운 기능을 강조하기 위해 "new" 라벨링 표시를 도입하였다.
(4) Wise Assistant: 사용자가 자주 찾는 위치를 고려하여 메뉴 구조를 개선하고, 2Depth까지 메뉴 카테고리를 표시한다. 또한, 사용자의 요구에 빠르게 대응하고 지원하는 기능을 강조하여 지혜롭게 도와주는 비서처럼 사용자가 필요로 하는 정보를 지혜롭게 제공하는 것을 목표로 한다.
Comentários